This post is also available in: en
這篇文章會介紹如何將以 Pelican 搭建的靜態網站部署至 Netlify 上。你會知道這個部落格是如何部署而成的。
為什麼使用 Pelican 跟 Netlify
作為一個軟體工程師,我偏好支援 Markdown 的靜態網站產生器。在考慮的時候也看到其他選擇,像是 GatsbyJS 這種基於比較新潮的技術的。Pelican 雖然不是最新最潮的,不過它的主題以及外掛系統對一般使用者來說也非常夠用。最重要的是 Pelican 是用 Python 實作的,所以有問題的時候我可能可以自己修。
Pelican
這個部分是跟著 Pelican 提供的 Quickstart 。pelican-quickstart 會讓使用者輸入幾個基本的設定,包括部落格的標題、要使用的網域等等。其中有一個設定是 Do you want to generate a tasks.py/Makefile to automate generation and publishing?
。這邊我是填 yes,後面會對這個 Makefile 做一些修改。我會讓 Netlify 用這個 Makefile 來 build 最後的靜態檔案。
再來你可能會想如何客製化你的部落格。Pelican 社群已經有許多現成的主題以及外掛可以使用。要將主題跟外掛加到部落格的話,我們需要讓 Pelican 知道主題跟外掛的路徑。因為最後是 Netlify 來 build 這些靜態檔案,我這邊就是簡單地將主題跟外掛的程式碼放在我們的 repository 裡面。一個做法是用 git submodule/subtree ,我自己是用了 peru 來管理。peru 讓開發者用一個 yaml 來管理外部的 dependencies,而且也是基於 Python 實作的。這邊我會加入我所選的主題以及外掛的 repository。我用的主題是 Elegant ,Elegant 其實也在官方 repository 裡面,不過引用 Elegant 自己的 repository 可以少 clone 一些程式碼。可以參考我下面的 peru.yaml 。我也將 peru sync 加到 Makefile 裡面的 make html 。所以當 Netlify 執行時也會下載最新的程式碼。
# peru.yaml imports: elegant: blog-theme/elegant plugins: plugins git module elegant: url: git://github.com/Pelican-Elegant/elegant git module plugins: url: git://github.com/getpelican/pelican-plugins recursive: true
# Makefile html: peru sync && $(PELICAN) $(INPUTDIR) -o $(OUTPUTDIR) -s $(CONFFILE) $(PELICANOPTS)
然後我們可以在 pelicanconf.py 設定主題跟外掛的路徑。
# pelicanconf.py ... root_path = pathlib.Path(__file__).parent PLUGIN_PATHS = [str(root_path.joinpath('plugins'))] THEME = str(root_path.joinpath('blog-theme/elegant/').absolute()) ...
在部署到 Netlify 之前,我建議可以先在 local build 看看。要注意你至少要有一篇文章才能 build 成功。如果你 local 有遇到問題的話,可以讀一下 Pelican CLI 的文件,Pelican 已經有提供一些方便的 option 來讓使用者 debug 。
Netlify
在進入 Netlify 專案設定之前,我們需要準備兩個檔案來設置 Python 的環境:
- requirements.txt: 這邊就是準備 Python 的 dependencies,基本上就是從 Pelican 跟 peru 來的。下面的
requirements.txt是我 local 執行pip freeze的結果。 - runtime.txt: 這個檔案會被 Netlify 用來決定 Python 版本。在我寫這篇文章的時候,Netlify 可以支援到 Python 3.7。
# requirements.txt blinker==1.4 docopt==0.6.2 docutils==0.16 feedgenerator==1.9.1 Jinja2==2.11.2 Markdown==3.1.1 MarkupSafe==1.1.1 pelican==4.2.0 peru==1.2.0 Pygments==2.6.1 python-dateutil==2.8.1 pytz==2019.3 PyYAML==5.3.1 six==1.14.0 Unidecode==1.1.1
# runtime.txt 3.7
然後我們就可以將目前為止所準備的檔案放到一個 git repository 到 GitHub ( 或者是你偏好的 git 服務 ) 。上傳完畢我們就可以來設定 Netlify。我是跟著這篇,使用 Netlify CLI 來設定。
# Install netlify cli npm install netlify-cli -g # Log in with Netlify. This command will open a browser # and you need to grant access to Netlify CLI netlify login # Set up Netlify project netlify init
netlify init 會讓你輸入一些基本的設定、包括要使用哪個 GitHub team、網站名稱以及你要使用的 build command。如果你都跟著我上面的步驟,build command 就輸入 make html 就可以讓 Netlify 順利建置我們的網站了。
補充
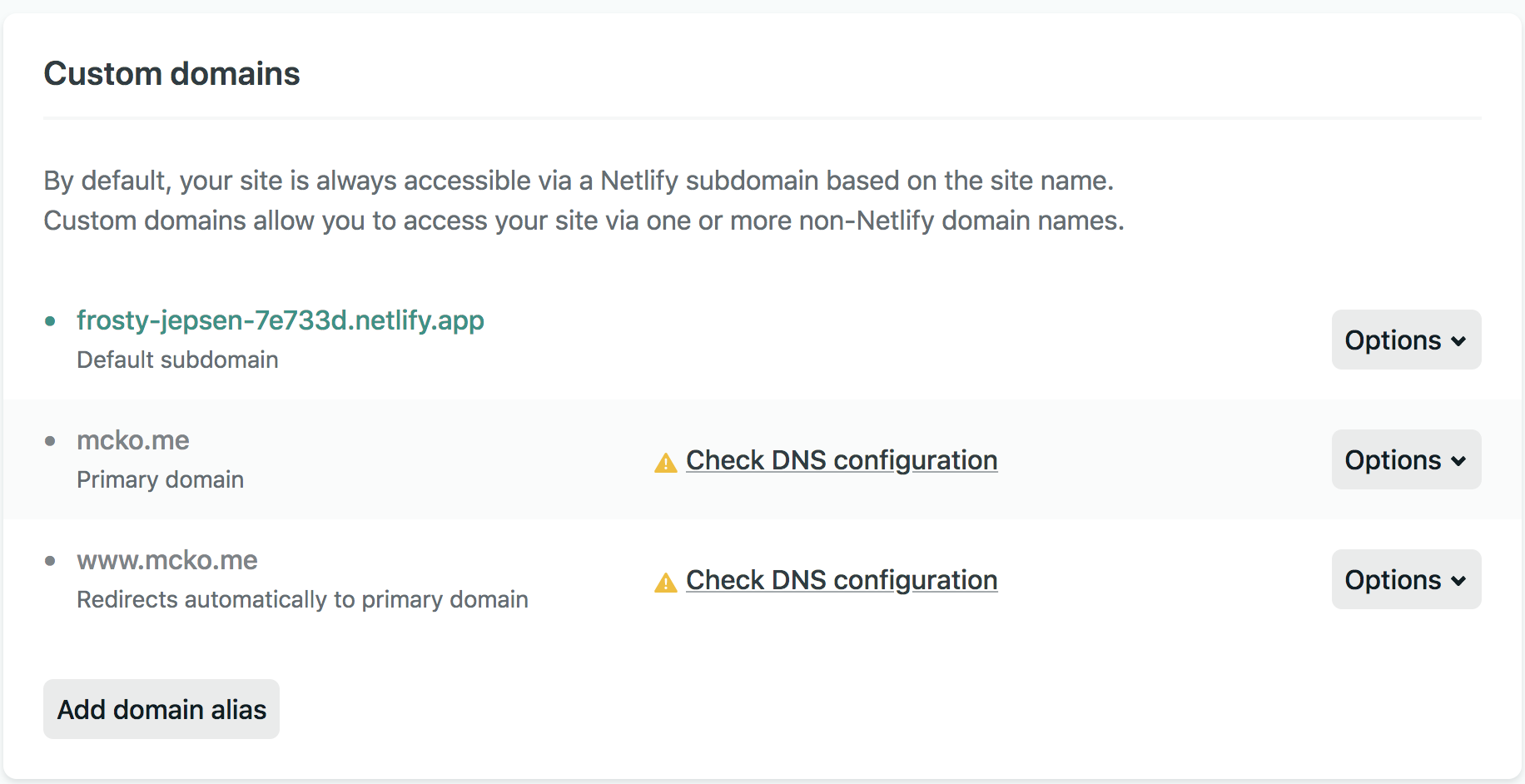
網域設定:可以從 Netlify 的專案設定頁上找 Settings → Domain Management 然後點擊 Add domain alias 設定你想設定的網域。底下是我現在的配置。

整合第三方工具 : 如果你需要 Google Analytics,可以透過在 pelicanconf.py 中 GOOGLE_ANALYTICS 這個變數來設定你的 tracking ID。細節可以參考官方文件或者是找找看外掛如果官方不支援你想使用的工具。
這篇文章中的配置檔案都會放到這裡。希望這篇文章幫助到你建立自己的部落格。如果有遇到任何問題也歡迎留言。
Comments